Các Bước Tạo Landing Page Hoàn Chỉnh
Chúng tôi sẽ hướng dẫn cách tạo landing page dễ dàng với GoSELL giúp cung cấp cho người dùng những thông tin cần thiết về sản phẩm/dịch vụ, thu thập thông tin, kêu gọi tương tác của họ đối với mặt hàng được thông tin trên trang.
1/ Thiết Lập Landing Page
Thực hiện các bước sau bạn có thể tự tay thiết kế landing page bán hàng cho chính mình:
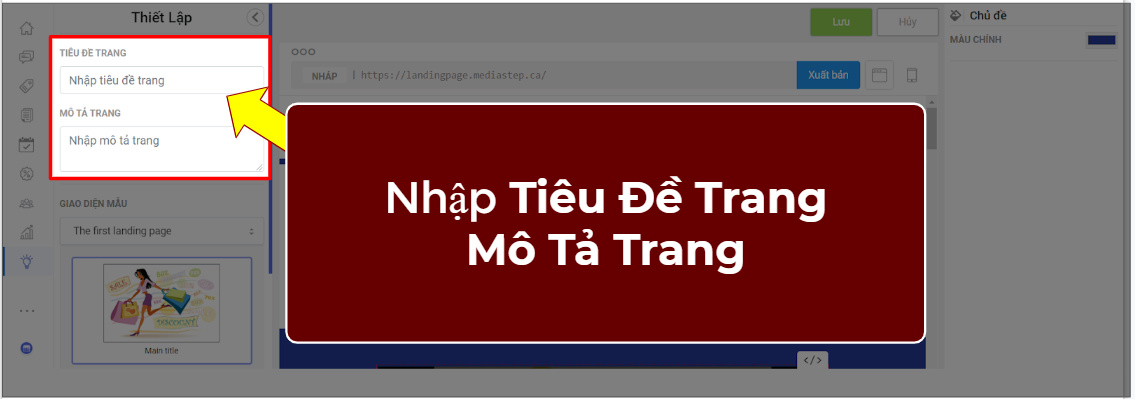
1.1/ Nhập thông tin landing page:
Bước 1: Nhập Tiêu Đề Trang Landing Page
Bước 2: Nhập Mô Tả Trang Landing Page
1.2/ Chọn giao diện landing page:
Click để chọn giao diện landing page tỷ lệ chuyển đổi cao được thiết kế sẵn cho người bán.
Landing Page thiết kế sẽ bao gồm 2 phần để hoàn tất:
Landing Page – Website 1 trang để thu hút khách hàng
Thank You Page – Trang cảm ơn sau khi khách hàng nhập thông tin
2/ Thiết Lập Tên Miền Miễn Phí Cho Landing Page
Mỗi trang landing page để khách hàng truy cập vào xem cần có một tên miền, người bán có thể xuất bản landing page miễn phí với định dạng. https://landingpage.gosell.vn/
Bước 1: Chọn Xuất bản với tên miền miễn phí
Bước 2: Nhập tên vào ô trống
3/ Nhập Tag Khách Hàng Cho Landing Page
Tag Khách Hàng là tính năng giúp người bán có thể phân loại danh sách các khách hàng đến cùng 1 trang landing page dễ dàng, khi các khách hàng truy cập và hoàn tất việc nhập thông tin vào landing page (bao gồm họ tên, số điện thoại, ghi chú) thì bên trong thông tin Customer Profile – Hồ Sơ Khách Hàng sẽ đính kèm tag landing page bạn đã nhập trong lúc tạo mới trang landing page.
Bước 1: Click vào phần Tag Khách Hàng Theo Trang
Bước 2: Nhập Tag Khách Hàng vào ô (tag khách hàng dưới định dạng ký tự không dấu, ký tự chữ, hoặc số)
4/ Thiết Kế Giao Diện Landing Page
Giao diên Landing Page mẫu là một trong những giao diện giúp người bán gia tăng tỷ lệ chuyển đổi cao hơn khi đưa traffic từ các kênh quảng cáo vào Landing Page.
Đội ngũ hỗ trợ GoSell đã tạo ra giao diện mẫu giúp bạn thao tác nhanh hơn trên giao diện có sẵn, bạn có thể tùy chỉnh thay đổi nội dung trong từng phần của giao diện.
Các phần tử cơ bản của giao diện Landing Page:
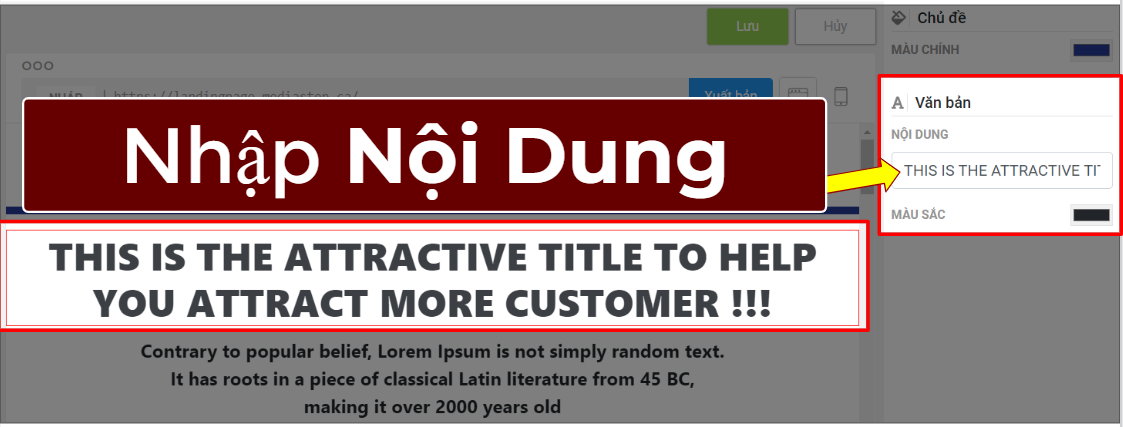
- Nội dung chữ
- Hình ảnh
- Video
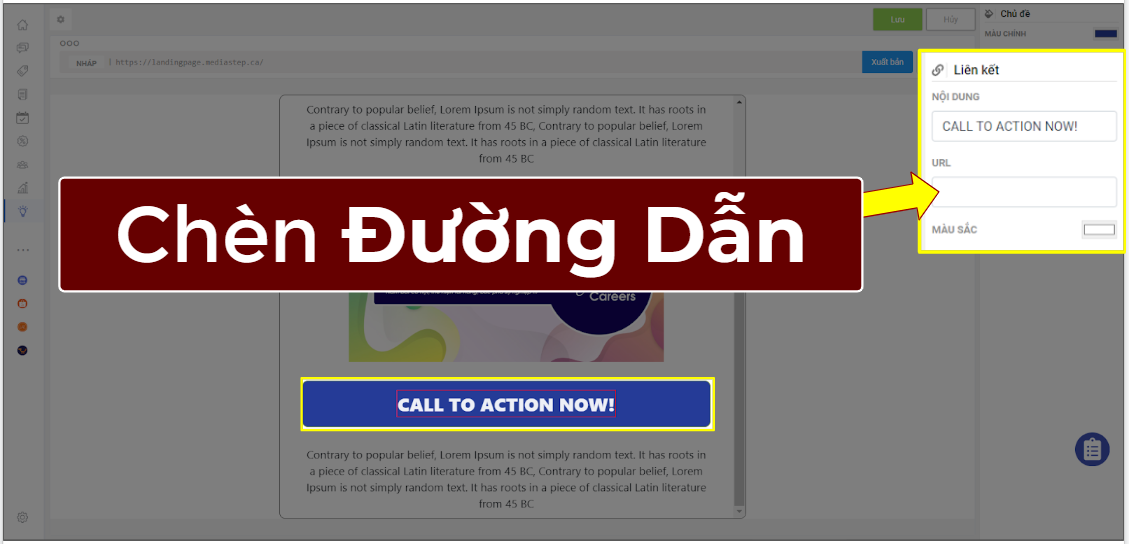
- Chèn đường dẫn
Trong lúc thao tác tùy chỉnh thiết kế giao diện, bạn nên click vào nút Lưu để lưu lại nội dung dữ liệu bạn thay đổi. Phần mềm cho phép bạn lưu ở từng bước một thao tác.
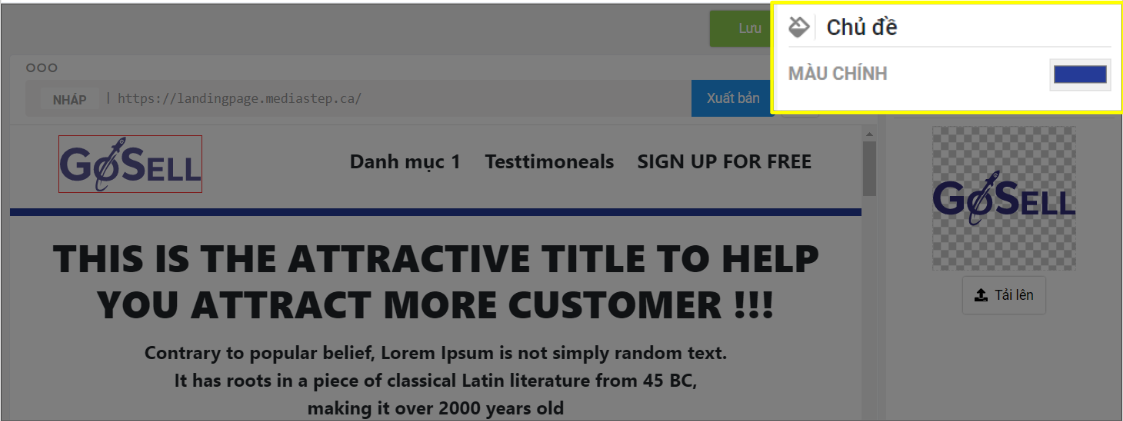
Phần 1: Đầu Trang
Bước 1: Chọn màu chủ đề cho Landing Page
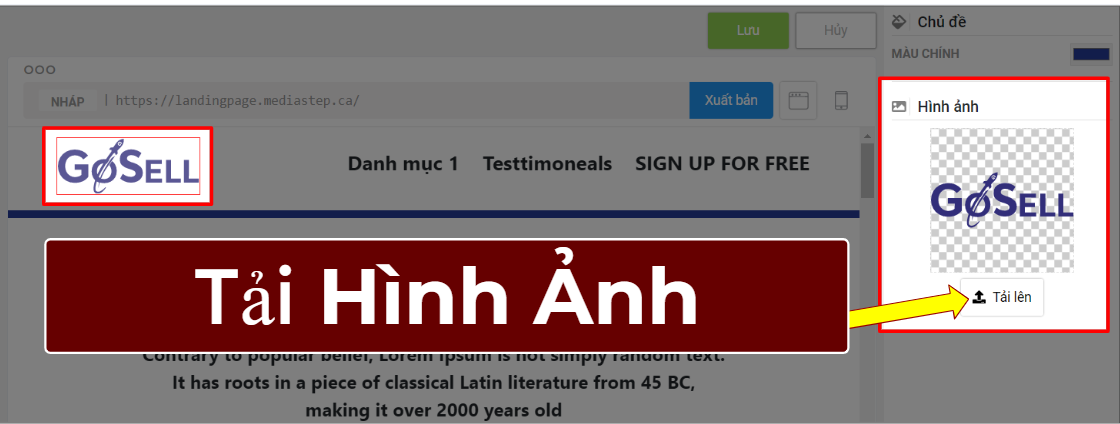
Bước 2: Tải và chọn Logo – Click
- Click Tải Lên
- Chọn hình từ máy tính
- Click OK
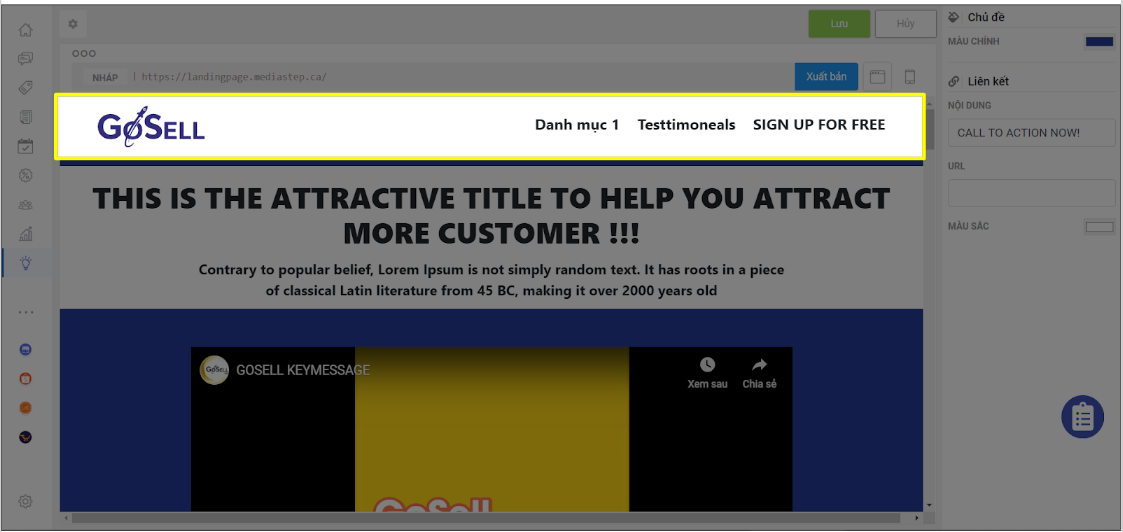
Bước 3: Nhập Thông Tin Menu Đầu Trang
Khi khách hàng truy cập và click vào các nội dung tương ứng trên menu đầu trang landing page, landing page sẽ tự động chạy đến nội dung tương ứng cùng tên với trên menu, bạn có thể tùy chỉnh nội dung thông điệp menu sao cho trung với nội dung thông tin của từng phần
1/ Value Proposition – Giải Pháp
2/ Testimoneals – Cảm Nhận Khách Hàng
3/ SIGN UP FOR FREE – Biểu Mẫu Thu Thập Thông Tin
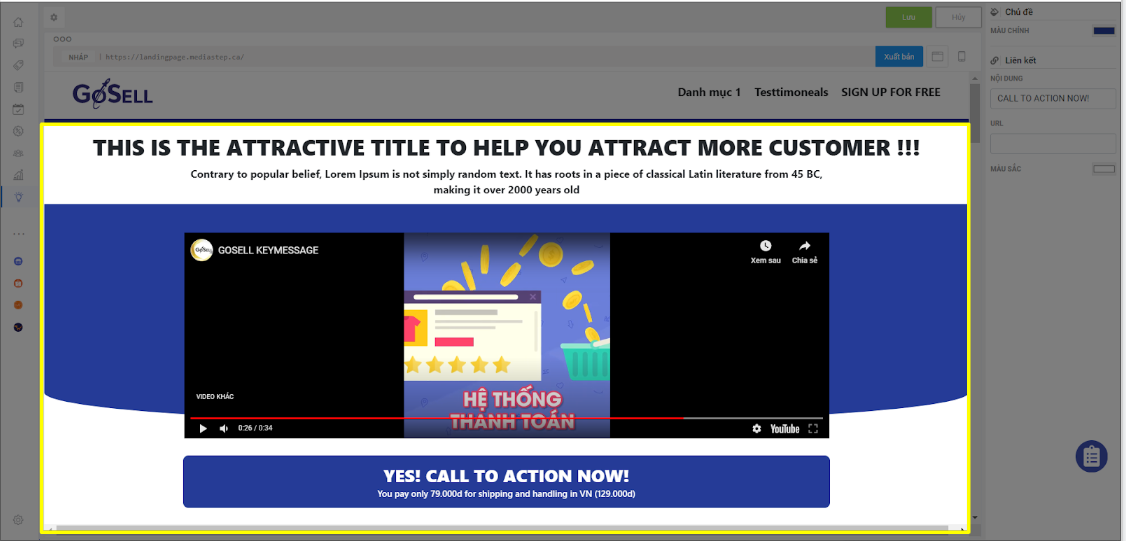
Phần 2: Vấn Đề
Bước 4: Nhập Tiêu Đề – Nêu Vấn Đề Của Khách Hàng
Bước 5: Nhập Mô Tả (mô tả nhằm mục đích làm rõ hơn về vấn đề khách hàng đang gặp phải)
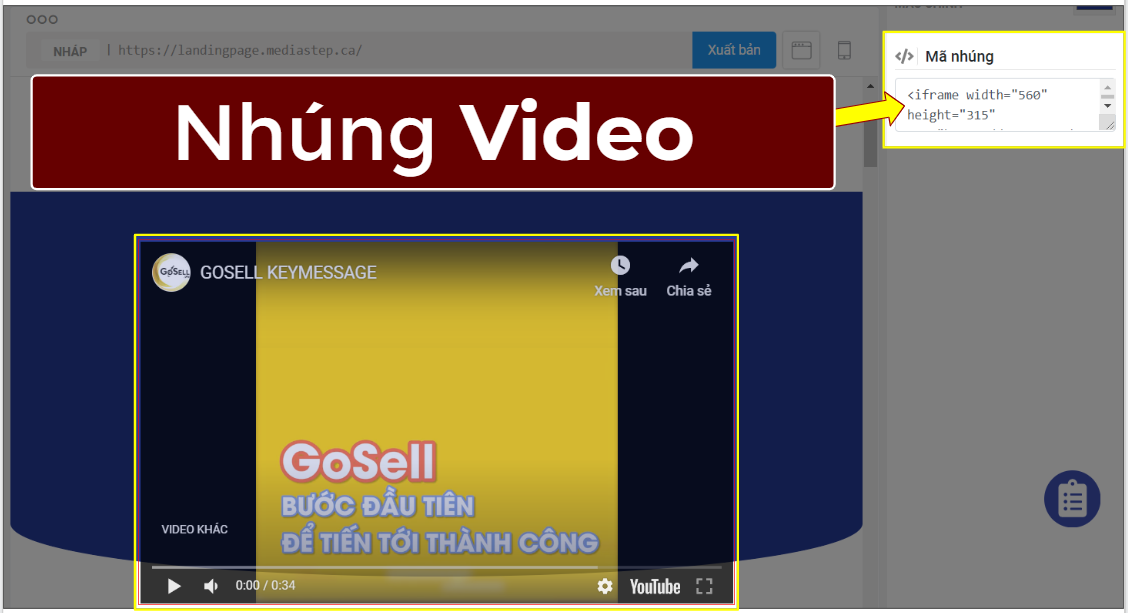
Bước 6: Chèn Video bằng Embed Code
- Copy – Sao Chép đoạn mã code từ các nền tảng lưu trữ video
- Click vào biểu tượng phần video ở phần giao diện
- Paste – Dán đoạn mã vào ô trống
Bước 7: Nhập Thông Điệp Kêu Gọi Hành Động
- Nhập Thông Điệp Kêu Gọi Hành Động
- Nhập Mô Tả Thêm Kêu Gọi Hành Động
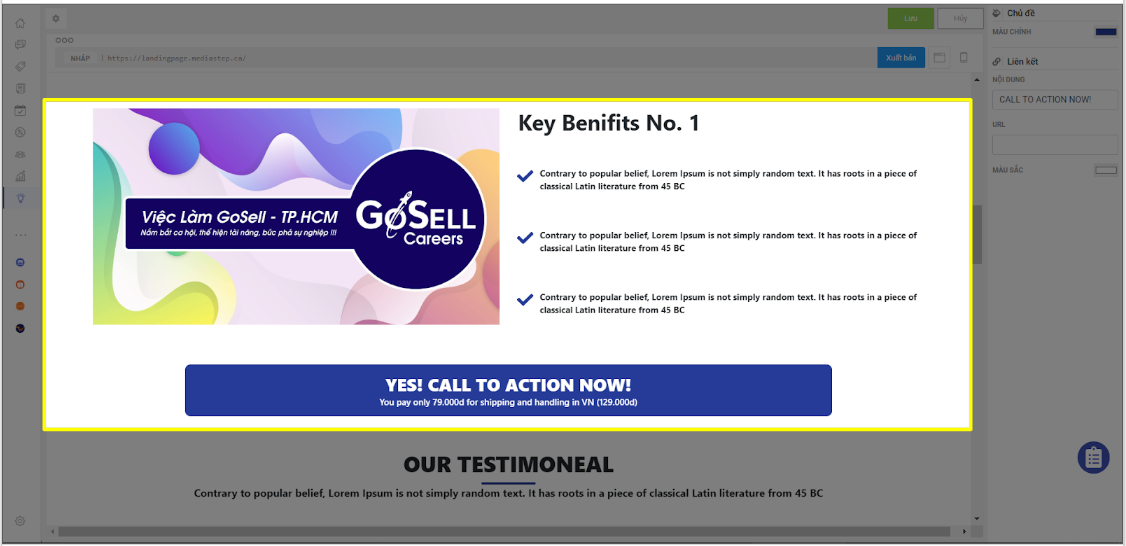
Phần 3: Giải Pháp
Bước 8: Nhập Tiêu Đề – Giải Pháp Của Bạn
Bước 9: Nhập Mô Tả (mô tả nhằm mục đích giúp khách hàng có nhiều thông tin hơn về lợi ích từ giải pháp)
Bước 10: Thêm Hình Ảnh Giải Pháp – Click
- Click Tải Lên
- Chọn hình từ máy tính
- Click OK
Bước 11: Nhập Tiêu Đề – Lợi Ích Khách Hàng
Bước 12: Thêm Hình Ảnh Lợi Ích – Click
- Click Tải Lên
- Chọn hình từ máy tính
- Click OK
Bước 13: Nhập Lợi Ích Khách Hàng
- Nhập Lợi Ích 1
- Nhập Lợi Ích 2
- Nhập Lợi Ích 3
Bước 14: Nhập Thông Điệp Kêu Gọi Hành Động
- Nhập Thông Điệp Kêu Gọi Hành Động
- Nhập Mô Tả Thêm Kêu Gọi Hành Động
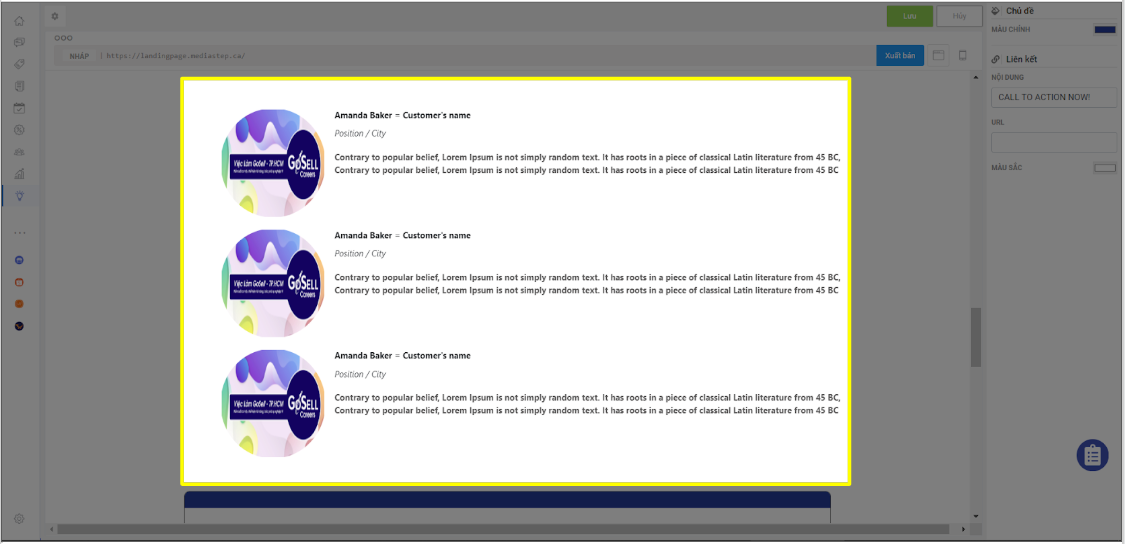
Phần 4: Cảm Nhận Khách Hàng
Bước 15: Nhập Tiêu Đề – Cảm Nhận Từ Những Khách Hàng Của Bạn
Bước 16: Nhập Mô Tả (mô tả nhằm mục đích làm rõ hơn về kết quả mà các khách hàng đã sử dụng giải pháp của bạn)
Bước 17: Thêm Hình Ảnh Cảm Nhận Khách Hàng – Click
- Click Tải Lên
- Chọn hình từ máy tính
- Click OK
Bước 18: Thêm Thông Tin Khách Hàng 1
- Nhập Tên Khách Hàng 1
- Nhập Vị Trí Công Việc Hoặc Địa Điểm Khách Hàng 1 Đang Sinh Sống
- Nhập Cảm Nhận Khách Hàng 1
- Thêm Hình Ảnh Của Khách Hàng 1
Bước 19: Thêm Thông Tin Khách Hàng 2
- Nhập Tên Khách Hàng 2
- Nhập Vị Trí Công Việc Hoặc Địa Điểm Khách Hàng 2 Đang Sinh Sống
- Nhập Cảm Nhận Khách Hàng 2
- Thêm Hình Ảnh Của Khách Hàng 2
Bước 20: Thêm Thông Tin Khách Hàng 3
- Nhập Tên Khách Hàng 3
- Nhập Vị Trí Công Việc Hoặc Địa Điểm Khách Hàng 3 Đang Sinh Sống
- Nhập Cảm Nhận Khách Hàng 3
- Thêm Hình Ảnh Của Khách Hàng 3
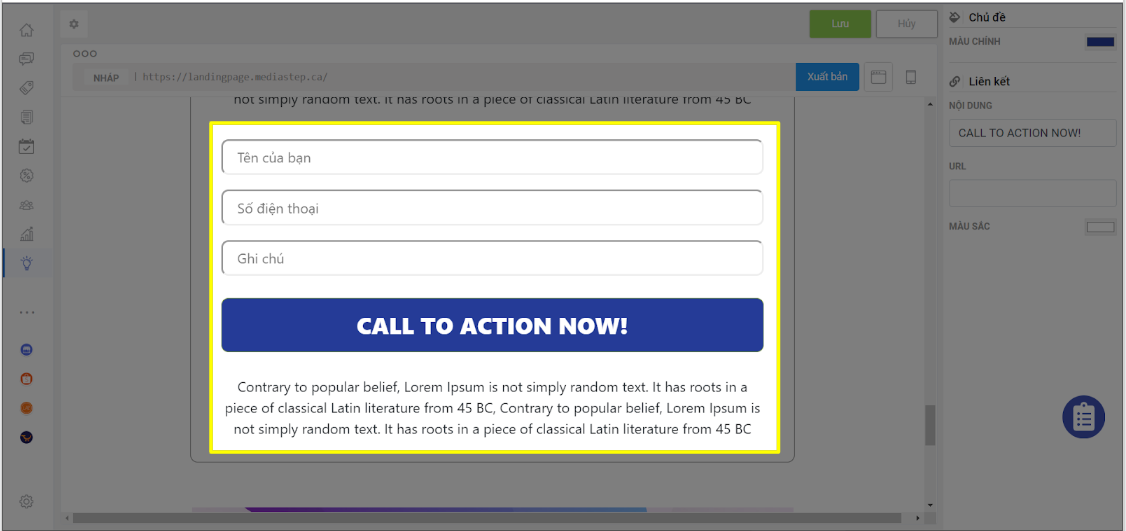
Phần 5: Biểu Mẫu Thu Thập Thông Tin Khách Hàng
Bước 21: Thêm Hình Ảnh Biểu Mẫu – Click
- Click Tải Lên
- Chọn Hình Từ Máy Tính
- Click OK
Bước 22: Nhập Tiêu Đề Biểu Mẫu
Bước 23: Nhập Mô Tả Biểu Mẫu (mô tả nhằm mục đích làm rõ hơn sau khi khách hàng để lại thông tin trên biểu mẫu)
Bước 24: Nhập Thông Điệp Kêu Gọi Hành Động
Bước 25: Nhập Mô Tả Biểu Mẫu (mô tả nhằm mục đích làm rõ hơn sau khi khách hàng để lại thông tin trên biểu mẫu)
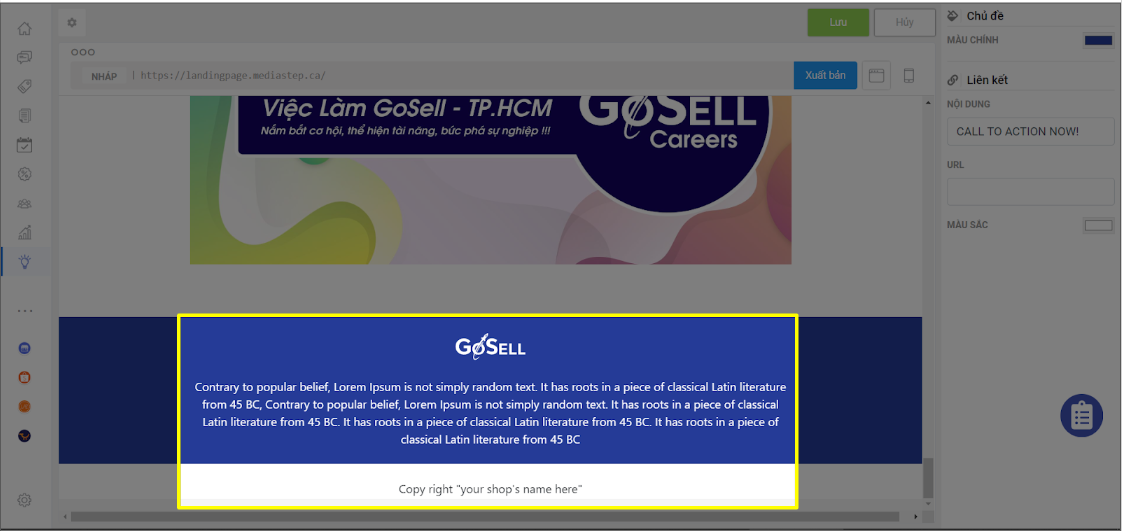
Phần 6: Chân Trang
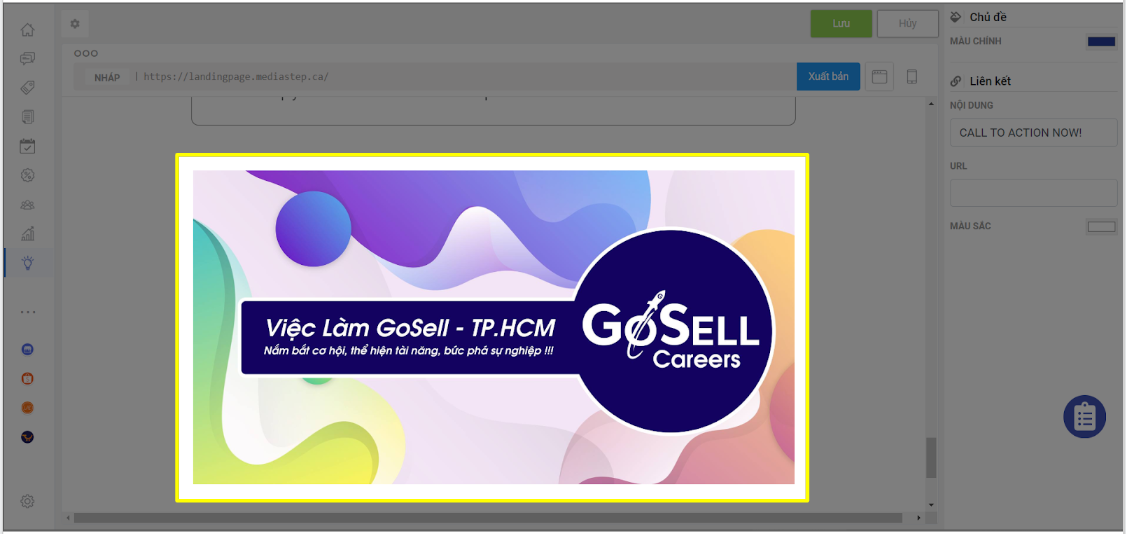
Bước 26: Thêm Hình Ảnh Lợi Ích Giải Pháp – Click
- Click Tải Lên
- Chọn Hình Từ Máy Tính
- Click OK
Bước 27: Thêm Hình Ảnh Logo – Click
- Click Tải Lên
- Chọn Hình Từ Máy Tính
- Click OK
Bước 28: Nhập Mô Tả Giới Thiệu Cửa Hàng (mô tả nhằm mục đích giới thiệu đến khách hàng về thương hiệu của cửa hàng, nhãn hiệu, sản phẩm)
Bước 29: Nhập Mô Tả Bản Quyền Landing Page (mô tả nhằm mục đích cung cấp thông tin tên người thiết kế, hoặc bản quyền thiết kế landing page)
Bước 30: Click vào nút Lưu để hoàn tất thiết kế giao diện trang Landing Page
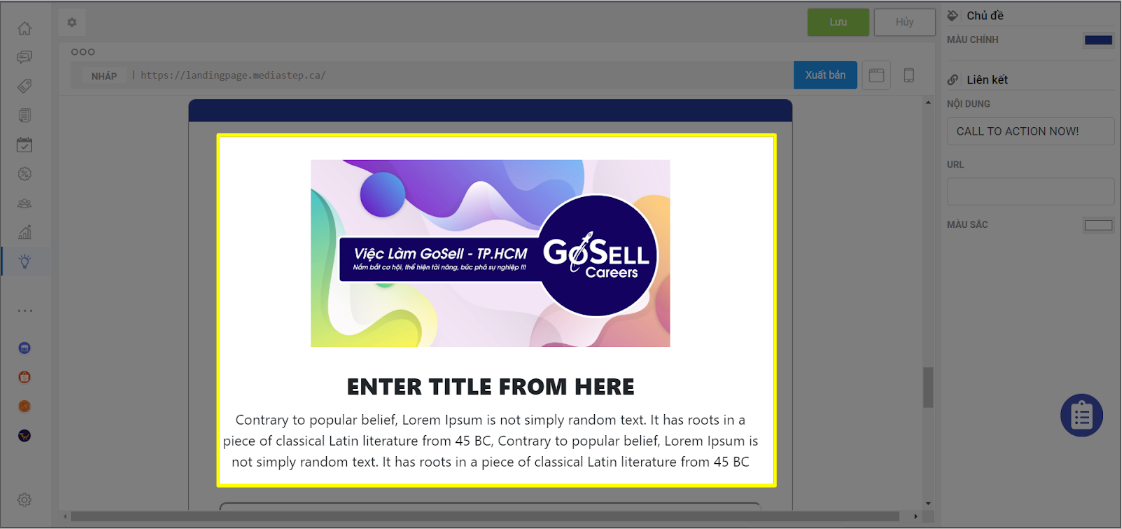
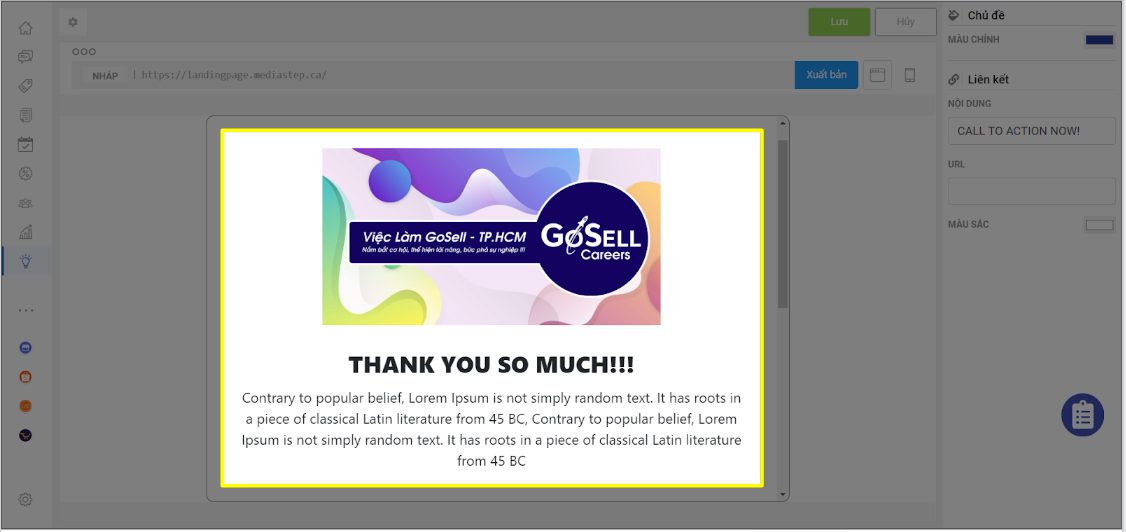
5/ Thiết Kế Giao Diện Trang Cảm Ơn
Giao diên Thank You Page mẫu là một trong những giao diện giúp người bán gửi thông điệp phản hồi đã nhận được thông tin khách hàng nhập tại biểu mẫu. Từ Giao Diện Trang Cảm Ơn, người bán có thể điều hướng khách hàng về fanpage, hoặc website cửa hàng trực tuyến của mình.
Bước 31: Thêm Hình Ảnh – Click
- Click Tải Lên
- Chọn Hình Từ Máy Tính
- Click OK
Bước 32: Nhập Tiêu Đề Trang Cảm Ơn
Bước 33: Nhập Mô Tả Trang Cảm Ơn (mô tả nhằm mục đích xác nhận đã nhận được thông tin khách hàng để lại và thời gian phản hồi lại cho khách)
Bước 34: Thêm Hình Ảnh – Click
- Click Tải Lên
- Chọn Hình Từ Máy Tính
- Click OK
Bước 35: Nhập Thông Điệp Kêu Gọi Hành Động
- Nhập Thông Điệp Kêu Gọi Hành Động
- Chèn Đường Dẫn URL để điều hướng khách hàng
Bước 36: Nhập Mô Tả Trang Cảm Ơn (mô tả nhằm mục đích xác nhận đã nhận được thông tin khách hàng để lại và thời gian phản hồi lại cho khách)
Bước 37: Click vào nút Lưu để hoàn tất thiết kế giao diện trang Landing Page

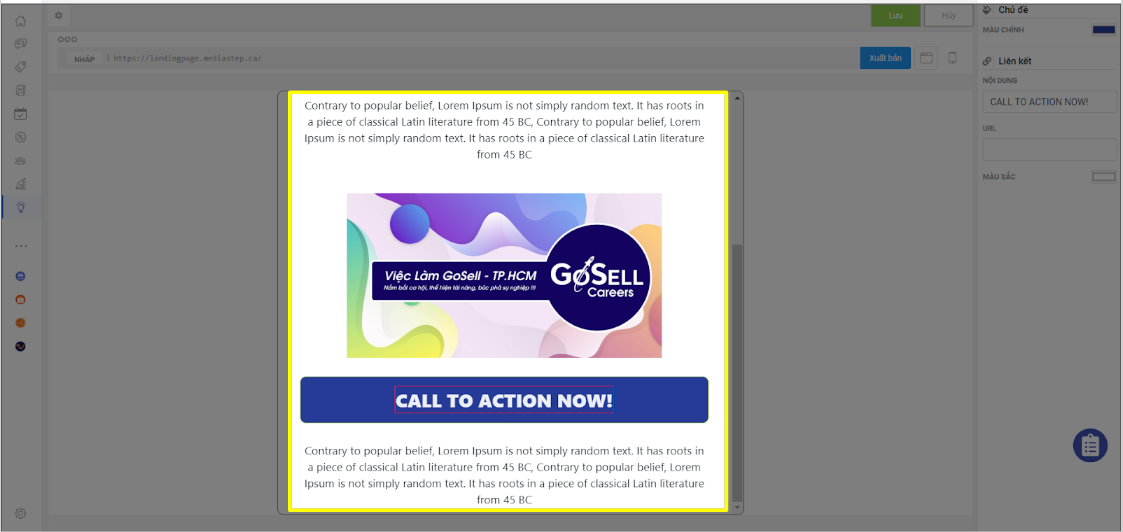
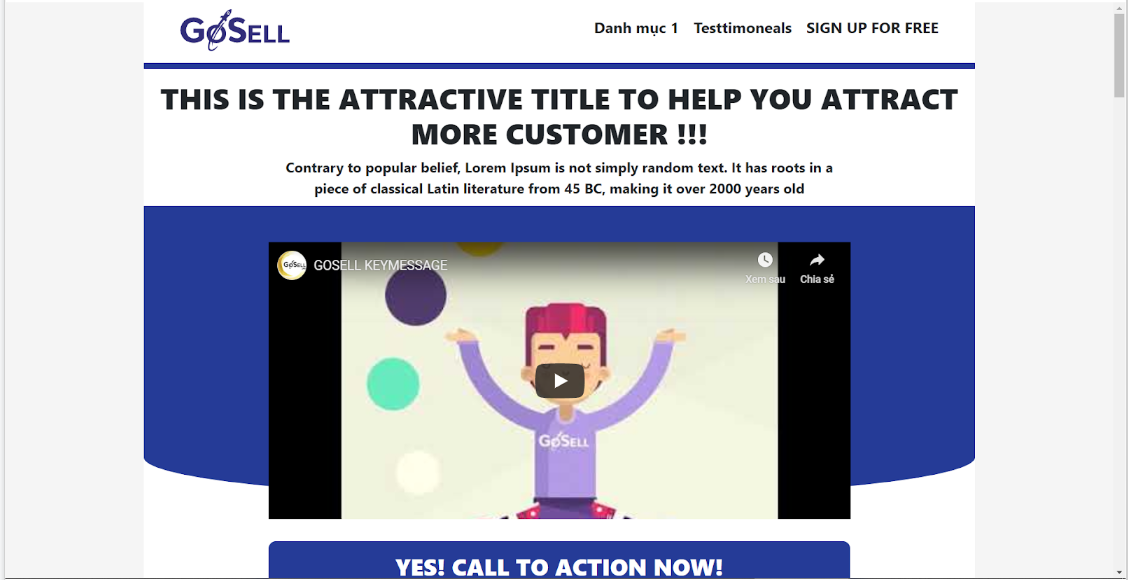
6/ Xem Trước Landing Page
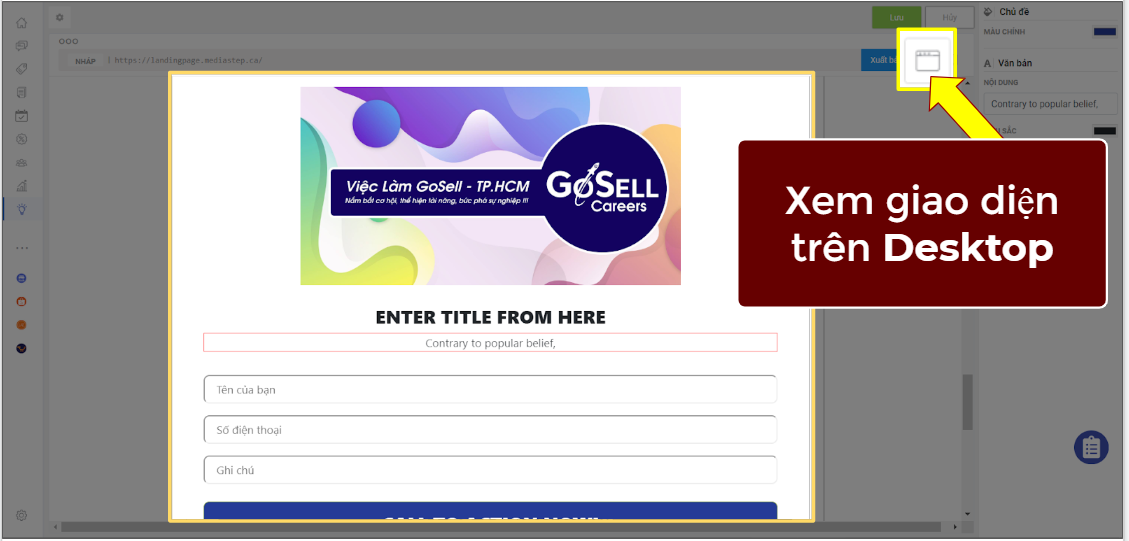
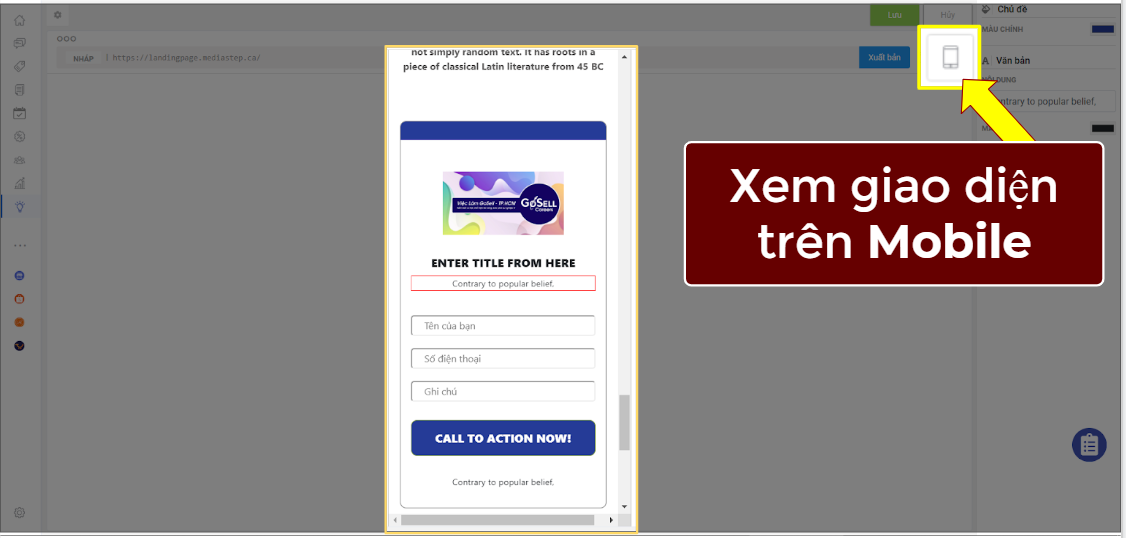
Xem trước Landing Page là tính năng giúp bạn xem giao diện thực trên môi tường Desktop – PC, Mobile để nhìn tổng quan trang Landing Page trước khi xuất bản.
Giao diện xem trước trên Desktop – PC
Giao diện xem trước trên Mobile
7/ Lưu Landing Page
Lưu Landing Page là tính năng giúp bạn lưu lại những nội dung chữ, hình ảnh, video bạn vừa thao tác cập nhật, thay đổi trên trang. Những dữ liệu và thay đổi bạn vừa thao tác sau khi nhấn nút lưu sẽ được lưu lại trên hệ thống quản lý landing page, và mỗi khi bạn nhấn nút lưu, hệ thống sẽ cập nhật.
Việc lưu lại nội dung trang landing page ở trạng thái xuất bản sẽ ảnh hưởng đến nội dung trang (trang landing page sẽ tạm ngừng hoạt động) và bạn muốn khách hàng truy cập được trên nội dung mới thì bạn cần nhấn vào Xuất bản để Xuất Bản Landing Page.
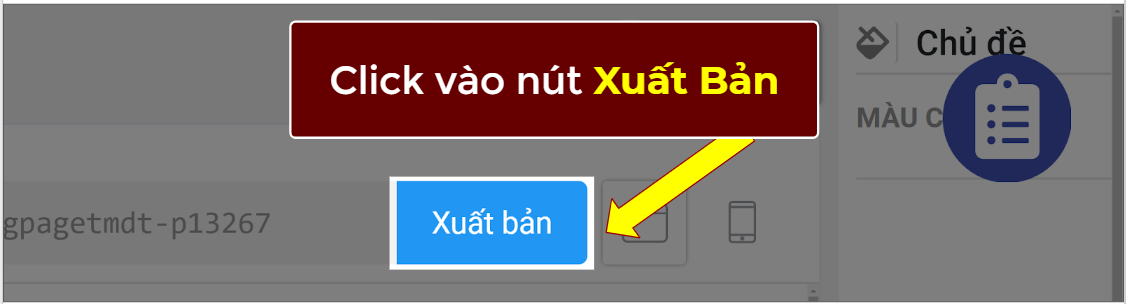
8/ Xuất Bản Landing Page
Xuất bản Landing Page sẽ giúp cho khách hàng người dùng của bạn truy cập vào nội dung landing page bạn đã tạo.
Sau khi xuất bản, Landing Page sẽ chuyển trạng thái từ Nháp sang Đã Xuất Bản.